
HTML (Hyper Text Markup Language) という規格に従って書いたテキストファイルを HTML ファイルと呼ぶ。ホームページを作るとは、適切な HTML ファイルを作り、適切な場所 (public_html フォルダの中) に保存することを意味する。
HTML ファイルはテキストファイルだから、mgedit で作ることができる。画面右端のアプリケーションドックの、紙切れのアイコンをダブルクリックしてmgedit を起動しよう。何も書かれていない新しいウィンドウが開かれる。
新しいウィンドウが開いたら、HTMLの約束に従ってそこにページの内容を書いていくわけだ。まず、最初はこれ以上ないくらい単純なサンプルから始めよう。以下の内容を打ち込んでほしい。先頭についている番号は打たなくてもよい。
| sample1.html |
1: <html> 2: <head> 3: <title> 4: ここにタイトルを書く 5: </title> 6: </head> 7: <body> 8: ここに本文を書く。 9: </body> 10: </html> |
書けたら、保存しなくてはいけない。mgedit のメニューから[ファイル]→[保存]を選ぶ。すると、ファイルを保存するためのパネルが出てくるので、public_html フォルダの中に適当な名前をつけて保存すればよい(→保存のしかた)。適当といっても、今後の説明の都合があるので、ここでは
sample1.html
という名前にしておいてほしい。HTML ファイルの名前は、 .htmlで終るようにする。また、ファイルの名前には空白や漢字を使ってはいけない。
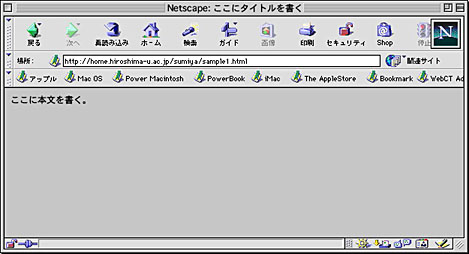
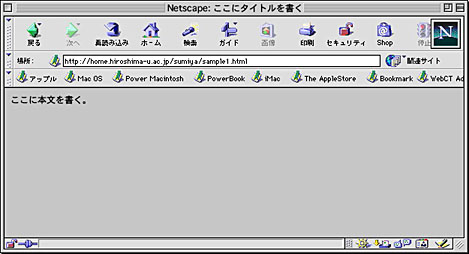
保存できたら、これを web ブラウザ (Netscape) で見てみよう。Netscape をダブルクリックして起動する。上のように保存したファイルの URL は
http://home.hiroshima-u.ac.jp/ユーザ名/sample1.html
となる。これを Netscape の「場所」の欄に打ち込み、エンターキーを押す。「ユーザ名」の部分には各々自分のユーザ名(ログインする時に使う名前)をあてはめること。すべてうまくいっていれば、以下のように表示されるはずだ。最初から順番に読んでいる人は、ここまで辿り着くのに結構長かったね。お疲れさま。でもまだ終りではない。

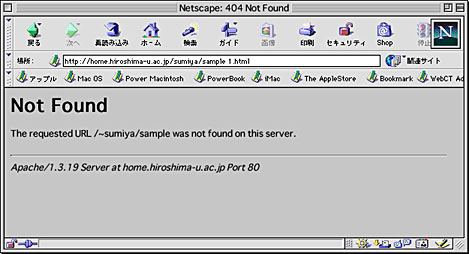
もし、ファイルやフォルダの名前が間違っている場合や、打ち込んだ URL が間違っている場合には、エラーとなり以下のように表示される。

エラーとなって正しく表示されない場合、以下の項目を確認する必要がある。
フォルダの名前public_html, ファイルの名前sample1.html は間違っていないか? 特にファイル名の最初や最後に間違って空白を入れてしまってハマっている人が結構いるので注意して欲しい。
打ち込んだ URL は間違っていないか? hiroshima-u が hirosima-u になっていたり、途中に空白が入っていたり、: (コロン)が ; (セミコロン)になっているだけでも正しく表示されない。
ファイルやフォルダのアクセスモードが他人から読むことのできない設定になっていないか? ホームフォルダ、public_html フォルダ、sample.html の全てが他人から参照できる設定になっていないといけない。アクセスモードの設定のしかたがわからない場合はここを参照のこと。