
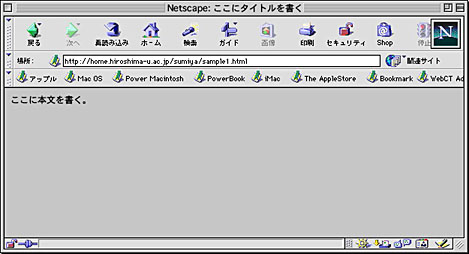
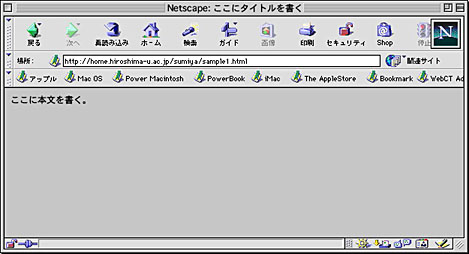
最初に書いたサンプル sample1.htmlの内容と、出力された結
果をじっくり見くらべてみよう。
| sample1.html |
1: <html> 2: <head> 3: <title> 4: ここにタイトルを書く 5: </title> 6: </head> 7: <body> 8: ここに本文を書く。 9: </body> 10: </html> |
と書いたら、

となるわけだ。結果として表示されない部分がたくさんあることに気づいて 欲しい。そう、
に囲まれた部分だ。例えば <title> だね。これは、
HTMLタグといって、
の二種類がある。前者は<title>....</title> と
いう感じで対になっていて、スラッシュがついている方が領域の終りを表してい
る。例えば、
広島大学 |
と書いたら、それはただの広島大学で、そのようにウィンドウの中に表示さ れるだけだが、
<title>広島大学</title> |
と書けば、「広島大学」の部分が、このページのタイトルであると指定した ことになり、ウィンドウのタイトルバーに「広島大学」と表示される。
このサンプルに出てくるタグを説明すると、
<html> |
囲まれた部分がHTMLに従って書かれたテキストであることを示す。 通常ファイル全体をこれで囲む。 |
<head> |
囲まれた部分がこのHTMLのヘッダであることを示す。ヘッダというのは、 本文ではなく、本文に付随する属性などを書き表した部分のこと。 |
<title> |
囲まれた部分がこのページのタイトルであることを指定する。タイトルに 指定された文字列は、Web ブラウザで見た時に大体ウィンドウのタイトルバー に表示される。 |
<body> |
囲まれた部分がこのページの本文であることを指定する。 |
となる。ここに上げたタグは、いずれもHTMLファイルには必要なものだと思っ て構わない。つまり、sample1.html はHTMLの最小限の骨格を示しており、他の ページを作る時はここからスタートするとよい。