
先に作った sample1.html を少し変更してみよう。
| sample2.html |
1: <html> 2: <head> 3: <title> 4: ここにタイトルを書く 5: </title> 6: </head> 7: <body> 8: <h1>練習パート2</h1> 9: <p>初めて作るホームページです。</p> 10: <ul> 11: <li>広島大学のページ</li> 12: <li>サンプル1</li> 13: </ul> 14: </body> 15: </html> 16: |
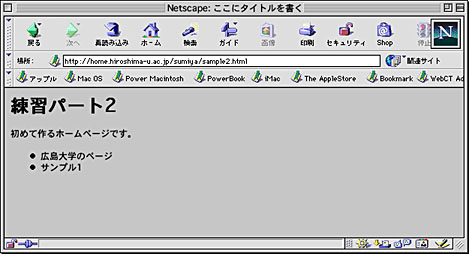
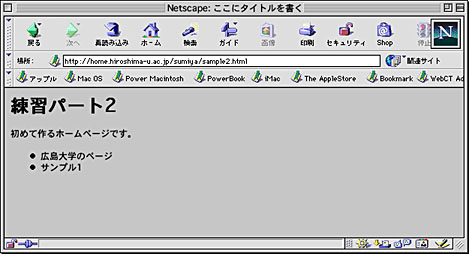
変更(追加)したのは 8 行目から 13 行目だ。変更したら sample2.htmlという名前で保存する。そして Web ブラウザで
http://home.hiroshima-u.ac.jp/ユーザ名/sample2.html
を開いてみると、次のように表示されるはずだ。

このサンプルで登場しているタグをまずまとめておこう。
<h1> |
囲まれた部分が「見出し」であることを指定する。 |
<p> |
囲まれた部分がひとつのまとまった段落であることを指定する。 |
<ul> |
囲まれた部分が箇条書リストであることを指定する。 |
<li> |
囲まれた部分が、箇条書の一つの項目であることを指定する。終りのタグ </li> は省略することもできる。 |
以下、一つずつ簡単に紹介していこう。
まず、8行目に <h1> というタグが登場している。これは文章や段落の「見出し」を指定するタグだ。h は Heading の略だと思う。
ここで使っているのは <h1> というタグで、1 という数字が「一番上のレベル(大きな)見出し」ということを表していると思って欲しい。1の代わりに 6 までの数字を指定することができ、数字が大きくなるに従いレベルが下がってゆく。見出しは大きな文字で表示されたりするのだが、一般に上のレベルの見出しほど大きく太く目立つ文字で表示される。しかし、それは見る環境によって異なるので、たとえは <h3> と <h4> がどのくらい違うのかは決まっているわけではない。
今あなたが使っている環境で見出しがどう表現されるかは、次の表を見ればわかるはずだ。
| HTML | 出力結果 |
<h1>第1レベル(h1)</h1> |
第1レベル(h1)第2レベル(h2)第3レベル(h3)第4レベル(h4)第5レベル(h5)第6レベル(h6) |
次に、9行目の <p>というタグだ。このタグは、どこからどこまでを一つの段落とみなすかを指定する。段落が変わると何が変わるかというと、普通は行が新しくなり、段落と段落の間にすき間が入る。例を書いてみるとこんな感じになる。
| HTML | 出力結果 |
吾輩は猫である。名前はまだ無い。 |
吾輩は猫である。名前はまだ無い。 どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー 泣いていた事だけは記憶している。 |
<p>吾輩は猫である。名前はまだ無い。</p> |
吾輩は猫である。名前はまだ無い。 どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー 泣いていた事だけは記憶している。 |
次は箇条書のタグだ。箇条書を作りたい時は、まず箇条書部分の全体を<ul> と </ul> で囲み、各箇条書項目を<li> と </li> で囲む。
ついでに書いておくと、<ul> を使うと、各箇条書項目の先頭に丸などの記号が表示されるが、これを番号にしたい場合は <ol> というタグを代わりに使う。
| HTML | 出力結果 |
<ul> |
|
<ol> |
|
箇条書項目の中にさらに箇条書を入れることもできる。その場合、各項目を示す記号が変化したり、字下げが適切に行なわれたりして、ちゃんと読みやすい箇条書になってくれるはずだ。
| HTML | 出力結果 |
<ul> |
|
<ol> |
|
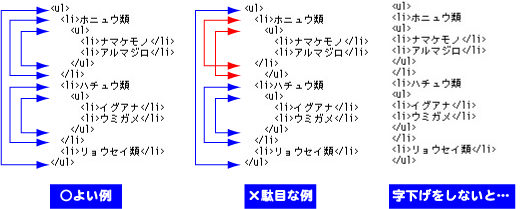
この辺までくると、かなりややこしいね。まず<XXXX>と</XXXX>が正しくペアになっていないとまずい。HTML の欄の中の各行のはじめは、故意にスペース(空白)を入れている。HTMLでは空白は何個あっても一個と数えられるので、好きなだけ入れて、その行がどの入れ子レベルに属するのかをわかりやすくしたつもりだ。こういう作業を「インデントを適切にとる」という。インデントっていうのは、日本語で言えば字下げのことなのだが、カタカナで言うとなんとなくコンピュータ関係な言葉の雰囲気を醸し出すよね。
正しくペアになっていない例を下に出そう。こういう間違いをしないためにも、インデントを適切に入れておくことは大事なのだ。

一番右のは、まったくインデントを入れてない例なのだが、こうすると対応がとてもわかりにくいことないだろうか? そうでもない?