
WWW の大きな特徴の一つとして、ハイパーリンクをうまく活用できるということ
が挙げられる。この特徴のおかげで、ネットワーク上での情報共有がとてもうま
くいっている。sample2.htmlの箇条書の部分に、「広島大学」と
「サンプル1」という項目を挙げているが、この部分にハイパーリンクを作
成してみよう。
ハイパーリンクを作成するには、<a>というタグを使う。
sample2.html を以下のように変更してみよう。書き換えるのは 11 行目と 12
行目だ。
| sample2.html (改) |
1: <html> 2: <head> 3: <title> 4: ここにタイトルを書く 5: </title> 6: </head> 7: <body> 8: <h1>練習パート2</h1> 9: <p>初めて作るホームページです。</p> 10: <ul> 11: <li><a href="http://www.hiroshima-u.ac.jp/index-j.html">広島大学</a></li> 12: <li><a href="sample1.html">サンプル1</a></li> 13: </ul> 14: </body> 15: </html> |
上のように変更したら、保存し、Netscape で確認してみよう。次のように表 示が変わるはずだ。

とりあえず動作を確認してみよう。「広島大学」というところにアンダーラ インがついているね。ここをクリックしてみる。すると、広島大学のホームペー ジが表示されるだろうか。
もし、うまく表示されない時は、もう一度htmlファイ
ルを確認しよう。href="..." のところの ... に正しい URL
が記述されていないといけない。スペルが間違っていないか、空白が入ったりし
ていないかを確認して欲しい。間違いがあったら、修正し、保存、Netscape で
「再読込」を行なう。
広島大学のホームページが表示されることを確認したら、ブラウザの 「戻る」 ボタンをクリックして、サンプルのページに戻ろう。
次に、「サンプル1」にも下線が入っているね。これはあなたたちが最初に作っ たサンプル (sample1.html) へとつながっているはずだ。ここをクリックすると、 一番最初に作った素朴なホームページが表示されるはず。
さて、ここではじめてお目にかかった <a> というタグだが、
今までと少し様子が違う。
<a href="XXXXX">
という形になっていて、< と > の中に空白で区切られた二つのことが 記述してある。a というのが、ハイパーリンクを指定するためのタグなのだが、 これだけではどこにリンクをはればいいのかわからない。だから a の後に空白 で区切って、リンクの行き先を指定しているわけだ。
もう 99% の人が気づいているとは思うけれども、
href="XXXXX"の XXXXX の部分には、リンク先の
URL を書く。URL で表せるものならばどんなものを書いてもよい。また、リンク
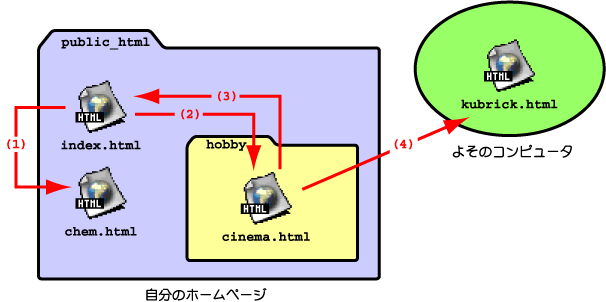
先の文書が自分のホームページの中(厳密に言えば、同じサーバの中)にある場合
は 12 行目に書いているように大幅に省略して書くことができる。自分のホーム
ページの中でリンクをはる場合のいくつかの例を下の図に示すので各自少し考え
て理解して欲しい。

|
さて、今まで秘密にしていたのだが、実は HTML タグというは、一般的には
<要素名 属性名="属性値" 属性名="属性値"...>
という形式になっている。要素名というのは、今まででて きた title とか body とかのことで、そのHTMLタグの種類を示すものだ。そし てそのタグの働きをもう少し細かく制御するために属性が指 定できることになっている。属性は属性名="属性値"のように 書いて、どんな種類の属性をどのような値に設定するかを指定する。属性値は " (ダブルクォーテーション)で囲むことに注意して欲しい。それぞれのタグに指定 できる属性は、あらかじめ決められている。また、複数の属性を指定する場合は、 空白で区切って並べて書くことができる。この場合、指定する順序は好きにして よいことになっている。
例えばここの例では
<a href="sample1.html">サンプル1</a>
と書いているが、この場合要素名が a で、その href 属性の値が sample1.html ということになる。